Every business owner wants to make sure that their website is accessible to the largest audience possible. One aspect of accessibility that often gets overlooked is cross-browser compatibility.
With numerous web browsers available on the market, each with its own rendering engine and set of features, it's important to ensure that your website functions correctly and looks consistent across different ones. In this post, we'll explore some tips and tricks to ensure cross-browser compatibility for your business website.
Popular Web Browsers
The first step to ensuring cross-browser compatibility is knowing the different browsers people tend to use.
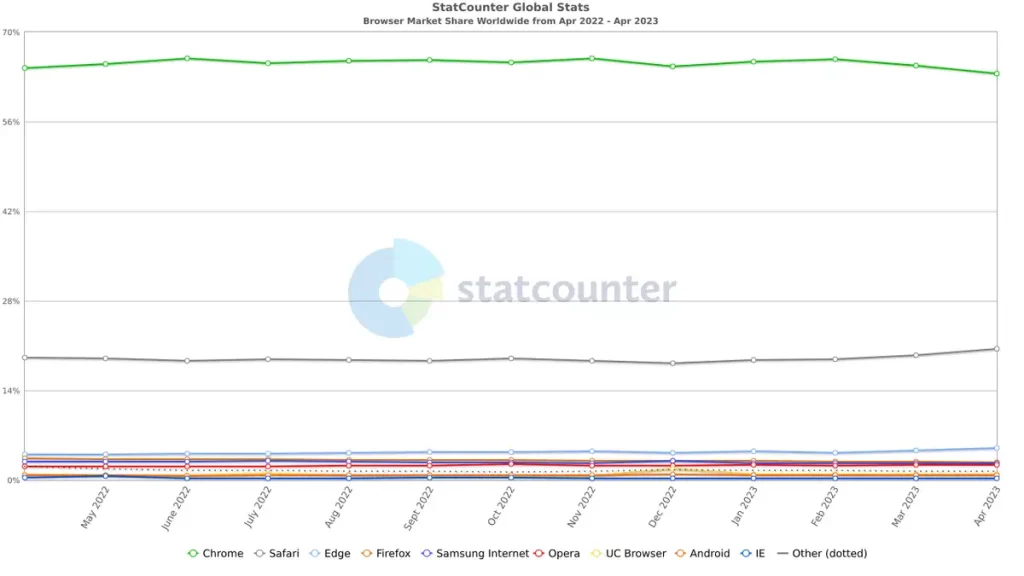
According to StatCounter, as of April 2023 the four most popular web browsers worldwide were (in order) Chrome, Safari, Edge, and Firefox. It should be noted, however, that Chrome makes up about 65% and Safari about 20%. These two combine for over 80% of all web browser usage across the globe.

Keep in mind that these statistics may vary depending on your target audience, so it's essential to analyze your website's analytics data to determine which browsers your visitors primarily use.
Once you know the most popular browsers, you should consider their versions as well. Web browsers are regularly updated with new features and bug fixes, and as a result, a website may perform differently across different versions of the same browser. Focus on supporting the latest stable versions and consider adding support for one or two previous versions, depending on your audience's needs.
Progressive Enhancement & Graceful Degradation
Progressive enhancement is a web design strategy that involves building your website with a basic level of user experience, then adding advanced features and functionality for browsers that can support them. This ensures that your website will work on all browsers, even if some advanced features are not available on older or less capable ones.
Graceful degradation is the opposite approach, where you build your website with all the advanced features and functionality first, then add fallbacks for browsers that can't support them. This ensures that users on older browsers will still have a usable experience, albeit with some limitations.
Both of these approaches can help ensure cross-browser compatibility, but progressive enhancement is generally considered the better practice because it prioritizes a baseline level of user experience for all browsers and devices.
Web Standards & Valid Markup
Following web standards and using valid markup is critical for cross-browser compatibility. Web standards, such as HTML5, CSS3, and JavaScript, provide a consistent set of rules and guidelines for how browsers should render websites. By adhering to these, you can ensure that your website will function correctly across the majority of browsers.
Using valid markup means writing your HTML, CSS, and JavaScript code according to the syntax rules defined by the web standards. This ensures that your code is error-free and can be easily interpreted by different browsers. You can use tools like the W3C Markup Validation Service and CSS Validator to check the validity of your markup.
Test Your Website on Multiple Browsers & Devices
Testing your website on various browsers and devices is an essential part of ensuring cross-browser compatibility. Start your testing on the most popular browsers and their latest versions, then work your way down to older versions and less popular ones based on your audience's needs.
Don't forget to test your website on different devices, such as smartphones, tablets, and desktop computers, as well as different operating systems like Windows, macOS, Android, and iOS. This will help you identify and fix any browser-specific issues or inconsistencies.
There are several tools available to help you with cross-browser testing, such as BrowserStack, SmartBear, and Sauce Labs. These tools allow you to test your website on a wide range of browsers, versions, and devices without having to install them all on your computer.
CSS Resets & Normalize.css
CSS resets and Normalize.css are two techniques that can help you achieve a consistent baseline for your website's styling across different setups. Browsers have their own default styles, which can cause inconsistencies in the appearance. By using a CSS reset or Normalize.css, you can eliminate these default styles and start with a clean slate.
A CSS reset involves applying a set of CSS rules that override the browser's default styles, setting all elements to a consistent baseline. This ensures that your website's styling is consistent across different browsers and allows you to build your design from scratch.
Normalize.css is a more modern approach that takes the best parts of a CSS reset and combines them with additional rules to improve the default styling of HTML elements. This ensures a consistent baseline while also providing some sensible defaults, making it easier to build your design.
CSS Prefixes & Feature Detection
Some CSS properties and features may not be supported by all browsers, or they may require vendor-specific prefixes to work correctly. To ensure cross-browser compatibility, you should use the appropriate CSS prefixes for each browser.
A tool like Autoprefixer can help you automatically add the necessary prefixes to your CSS code based on the browsers you need to support. This saves you the trouble of manually adding and maintaining prefixes in your code.
Feature detection involves checking if a browser supports a specific feature before using it. This can be done using JavaScript libraries like Modernizr, which allows you to test for the availability of specific CSS properties and features, then provide fallbacks or alternative functionality if they're not supported.
Cross-Browser Compatible Libraries & Frameworks
When choosing libraries and frameworks for your website, consider their cross-browser compatibility. Many popular libraries and frameworks, such as jQuery, Bootstrap, and React, are designed to work seamlessly across different browsers, making it easier for you to achieve cross-browser compatibility for your website.
Before selecting a library or framework, check its documentation to ensure that it supports the browsers you need to target. Also, consider the size of the library or framework, as this can affect your website's performance, especially on slower or older devices.
Keep Your JavaScript Code Cross-Browser Friendly
While JavaScript is supported by most modern browsers, there can still be differences in how specific features or functions are implemented. To ensure cross-browser compatibility, follow these best practices:
- Use feature detection to check if a specific feature or function is supported before using it.
- Avoid using browser-specific features or functions, unless you provide fallbacks for unsupported browsers.
- Test your JavaScript code on different browsers to identify and fix any issues or inconsistencies.
Summary
Ensuring cross-browser compatibility is a critical aspect of creating an accessible and user-friendly business website. By following the tips and tricks outlined in this article, you can ensure that your website functions correctly and looks consistent across different browsers, providing a positive experience for all your visitors.
Regular testing and keeping up with web standards and best practices will help you maintain cross-browser compatibility as browsers and technologies continue to evolve.